


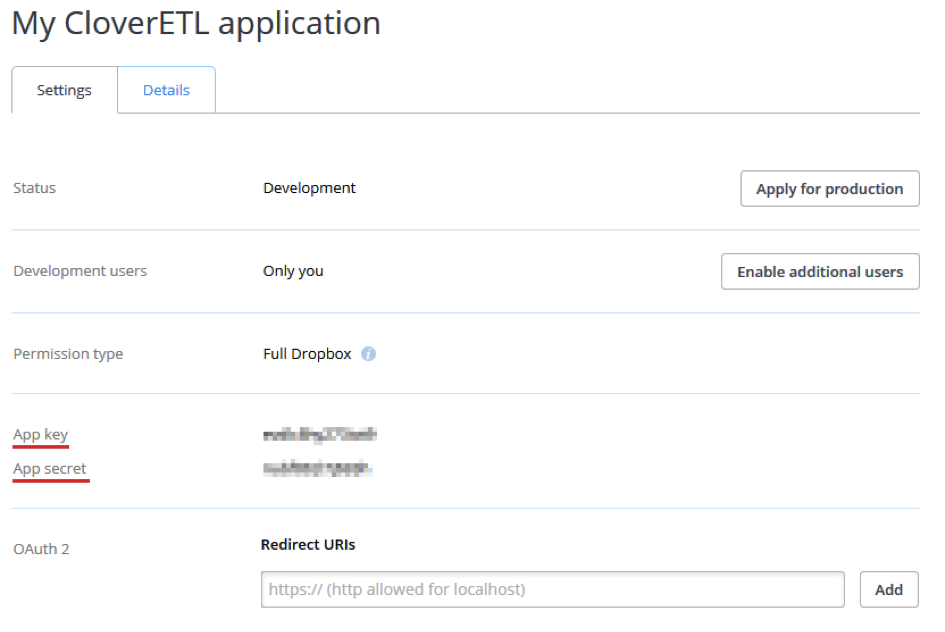
You may be tempted to select "Files and datastores", however if your application is not actually using this permission, when you request production status, it will be denied, adhere to the Dropbox policies for every application you create. Click on "Create app", select "Dropbox API app" and "Datastores only" and finally give your app a name. To do this, log into your Dropbox account and head to the App Console. Step 1 - Setting Up the Applicationįirst of all, like with most public APIs, we need to create a new application within the system. Since this is a tutorial on the Dropbox functionalities offered to developers, I'm not going to be explaining the HTML nor the CSS in the application, you can find those in the files accompanying this tutorial. So, in the spirit of keeping things consistent and to demonstrate some of the most common features, let's build a TODO app using the Dropbox Datastore API. If you have ever used a JavaScript framework/library and came across example applications, chances are that in one of those apps there was a TODO app of some kind. According to Dropboxer Steve M., multi-user scenarios are in future plans for Dropbox. In this case, Dropbox handles the storage, security, and privacy of the information.Īlthough, as of right now the Datastore API only supports single-user use-cases. Now with the Datastore API you can forget about the whole login process and the overhead of handling the progress data, you just use the provided SDK and store the information you want to store, later that day when your user is opening your application from another Dropbox connected device, you can easily retrieve their information. In this scenario you'd normally need that user to log into the system, play, and then save their progress. You would want to allow the user to play it on their iPad in the morning, head to work and while in the traffic, continue playing on their iPhone.

With this in mind, applications that don't need to store a large amount of user data and don't require heavy processing, can delegate the database management to Dropbox and forget about handling it manually. Now, you may say that your application could use a web service with a database and your data will be the same across all devices, and while this is true, by using the Datastore API, we are taking away the overhead of handling a back-end service.

You can think of them as a small database to keep key/values pairs of information. Let's begin by discussing what datastores are. Today, the Datastore API only supports single-user use-cases, but multi-user scenarios are in future plans for Dropbox. Recently, Dropbox announced its new Datastore API and Drop-ins, a couple of great new features aimed to leverage the power of accessing files and (now with Datastores) other general information from any device and keep that data synced across all platforms, painlessly.


 0 kommentar(er)
0 kommentar(er)
